Contents
記述方法
<head></head>内か、<body></body>内に記述します。
スクリプトの記述場所
ページ内に記述
例)h1の文言を変える
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<div id="doc3" class="yui-t1"> <div id="hd"> <h1>ページ ヘッダー</h1> </div> <div id="bd"> <div id="yui-main"> <div class="yui-b"> <div class="yui-g"> <div class="yui-u first"> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas sit amet metus. Nunc quam elit, posuere nec, auctor in, rhoncus quis, dui. Aliquam erat volutpat.</p> <script> var myHeading = document.querySelector('h1'); myHeading.textContent = 'Hello world!123'; </script> |
スクリプトファイルに記述
ファイル内関数を呼び出す事によりスクリプトを動かす事ができます。
例)ボタンを押下するとgetListText()スクリプトが動く(id=”ft”の場所に結果を出力する)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<script type="text/javascript" src="./startjs/start.js"></script><!-- 相対パス,or 絶対パスで指定(http://....) --> </head> ・・・・・ <ul id="sakanaNodes"> <li><strong>いわし</strong></li> <li></li> <li><em>あじ</em></li> <li><a href="#">くじら</a></li> <li></li> </ul> <form action="#"> <input type="button" value="テキストを取得" onclick="fGetListText()" /> </form> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Maecenas sit amet metus.</p> </div> </div> </div> </div> <div class="yui-b">ナビゲーション</div> </div> <div id="ft"> <p>フッター</p> </div> |
./startjs/start.js
|
1 2 3 4 5 6 7 8 9 10 11 |
function fGetListText(){ var s=""; var parentObj=document.getElementById("sakanaNodes"); for(var i in parentObj.childNodes){ var childObj=parentObj.childNodes[i]; if(childObj.nodeName=="LI"){ s+="innerText: "+childObj.innerText+"<br>"; } } document.getElementById("ft").innerHTML=s; } |
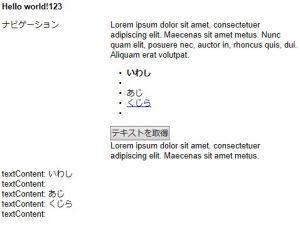
結果
要約
<script></script>内に処理を記述する。外部ファイルに処理を記述する事もできます。